Native, Lightweight and Powerful
A free, lightweight CSS framework for Bricks Builder
- Lightweight CSS
- Native Integration
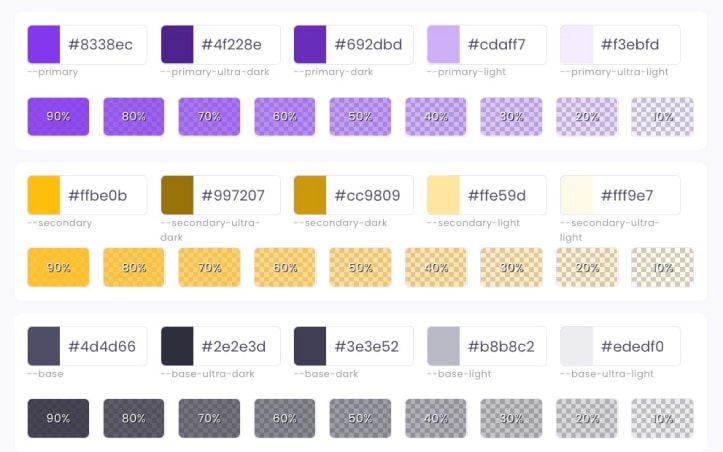
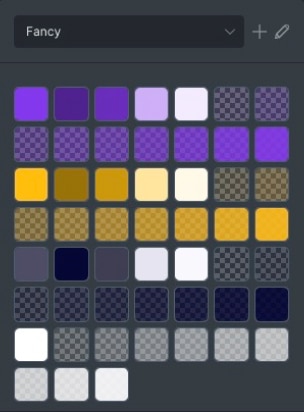
- Color palette
- Radius
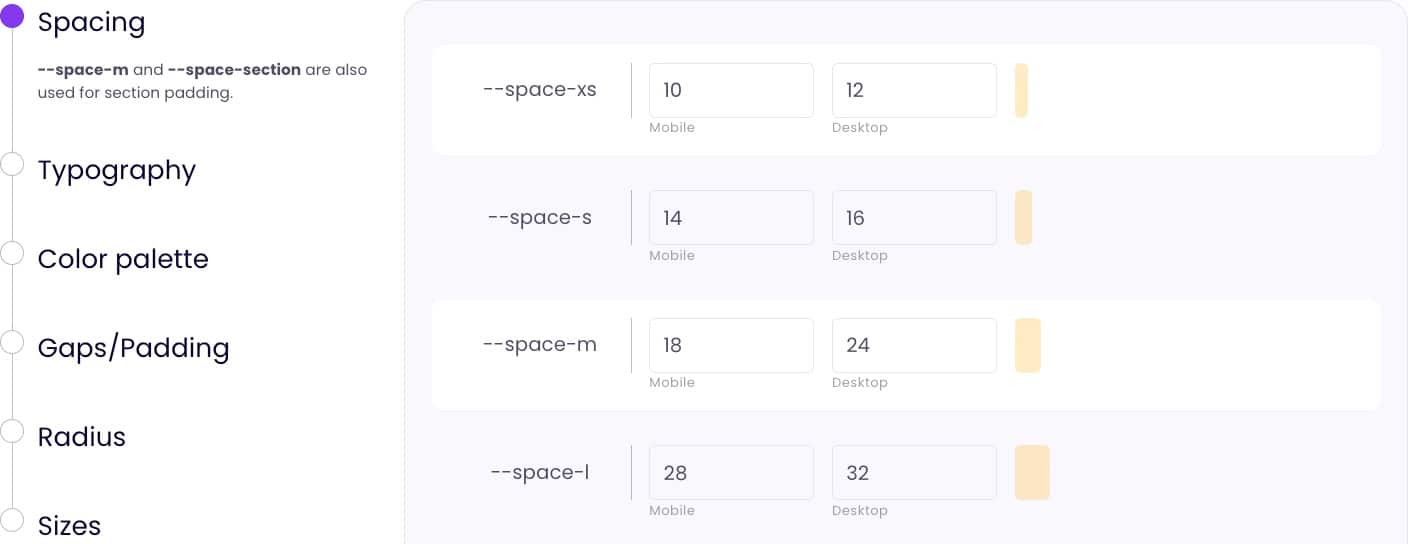
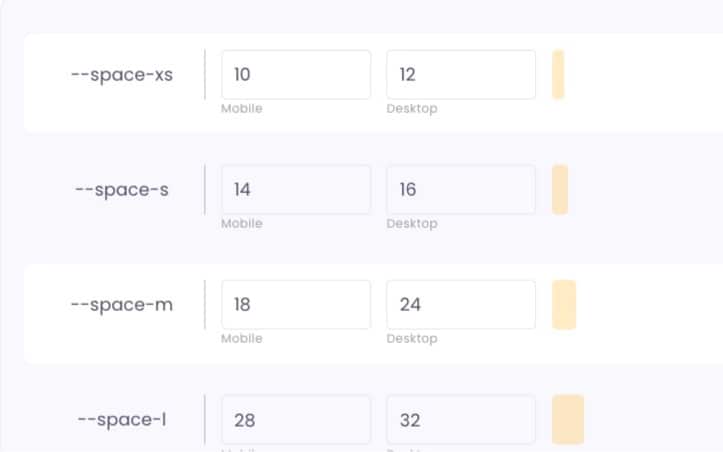
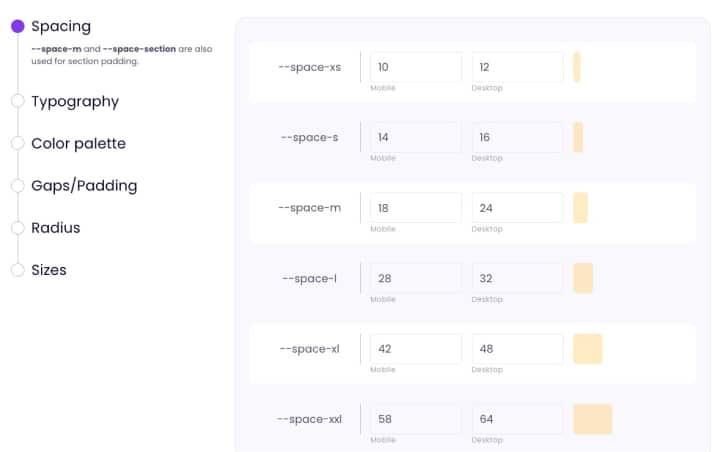
- Fluid spacing
- Sizes
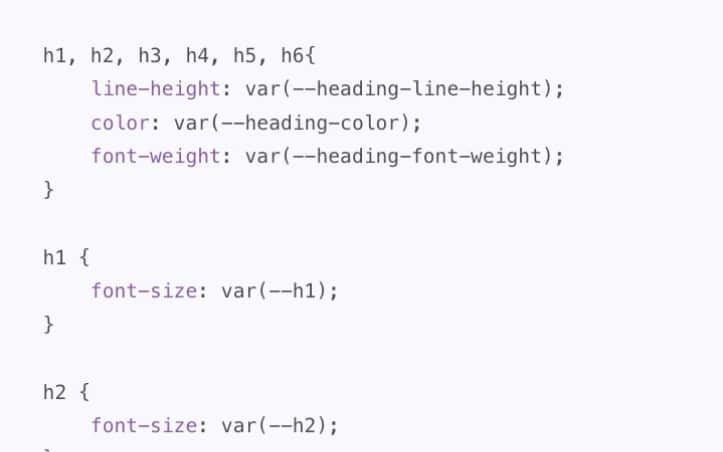
- Fluid typography
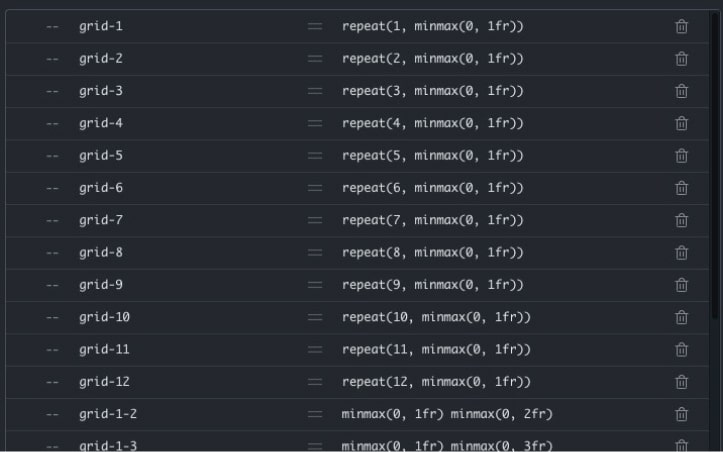
- Grid columns
- Free
- Bricks Builder
- Grid columns
- by Fancy Bricks
- Easy to Use
- Lightweight CSS
- Native Integration
- Color palette
- Radius
- Fluid spacing
- Sizes
- Fluid typography
- Grid columns
- Free
- Bricks Builder
- Grid columns
- by Fancy Bricks
- Easy to Use
Fancy Features
Discover the features that make Fancy Framework Tool the perfect solution for your designs in Bricks Builder. With native integration, no plugins required, and a robust variable system, this CSS framework provides everything you need to create professional websites.
How it works?
Fancy Framework Tool is fully native and easy to integrate into Bricks Builder. Without needing additional plugins, simply import a JSON file for CSS variables, another JSON file for the color palette, and add a small CSS snippet. In just a few steps, you’ll have a framework ready use.



01
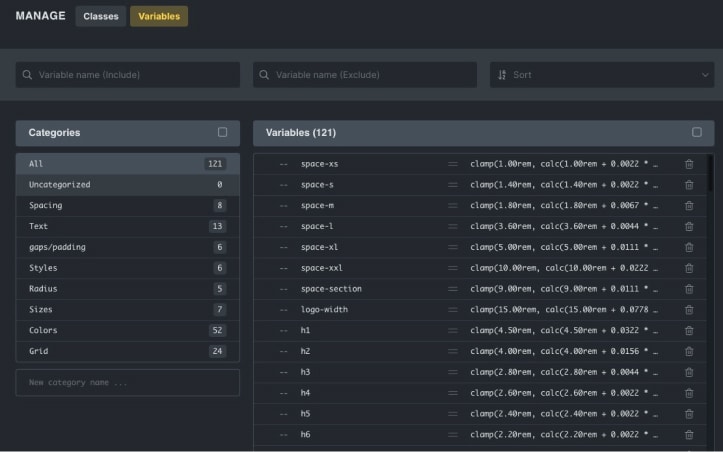
Import CSS Variables
Download and import the JSON file with CSS variables directly into Bricks Builder. The variables will be organized into categories for quick and easy access, making them simple to use in your designs.
02
Set Up the Color Palette
Import the JSON file with the predefined color palette (primary, secondary, base, and white). If you modify any color in the variables, those changes will automatically reflect in Bricks’ color palette for consistent adjustments across your site.
03
Add Custom CSS
Copy and paste the provided CSS snippet into Bricks Builder’s custom code field. This CSS automatically sets section paddings, assigns font sizes, line heights, focus styles, and other basic adjustments using the framework’s variables
FAQs
Here are answers to the most common questions about Fancy Framework Tool to help you get started quickly and make the most of its features.
0
What is Fancy Framework Tool?
Fancy Framework Tool is a free CSS framework designed specifically for Bricks Builder. It generates an organized system of CSS variables, a customizable color palette, and basic styling adjustments to optimize your design without requiring additional plugins.
0
Do I need to install any plugins to use Fancy Framework Tool?
No, the framework is entirely native to Bricks Builder. You only need to import two JSON files (one for the variables and one for the color palette) and paste a small CSS snippet into Bricks’ custom code field.
0
Can I use Fancy Framework Tool alongside other frameworks like ACSS or Core Framework?
It’s not recommended to use Fancy Framework Tool with other frameworks, as it could cause conflicts due to variable and style overwrites. This framework is designed to work natively and seamlessly within Bricks Builder without the need for additional tools.
0
What are the advantages of using Fancy Framework Tool over other frameworks?
Fancy Framework Tool is free, lightweight, and leverages Bricks Builder’s native capabilities to their fullest. It’s perfect for users looking for a simple, efficient solution without relying on more complex external frameworks.
0
Can I customize the CSS variables and color palette inside Bricks Builder?
Yes, you can customize the variables directly within Bricks Builder. However, for features like fluid typography and spacing using clamp, it’s easier to use Fancy Framework’s online tool and reimport the variables. You can also delete any variables you want to overwrite in Bricks Builder; when reimporting, the tool will not overwrite existing variables.
0
How does Fancy Framework Tool improve my website’s performance?
By integrating natively with Bricks Builder, Fancy Framework Tool eliminates the need for extra code or plugins. This reduces page weight, improves load times, and optimizes both the editor and the front-end.
0
Will Fancy Framework Tool work with future updates to Bricks Builder?
Yes, because it’s built on Bricks Builder’s native features, Fancy Framework Tool is highly compatible and will continue to work seamlessly with future updates.
0
Is it really free?
Yes! The current features of Fancy Framework Tool are and will always remain free. In the future, we may introduce optional premium features or resources, but the core tool will stay completely free for everyone.