Fancy Figma to Bricks builder plugin
The ultimate web design workflow
How it works?
Fancy Framework for Figma streamlines your workflow in three simple steps — from defining your design system in Figma to building real pages in Bricks. Here’s how:



01
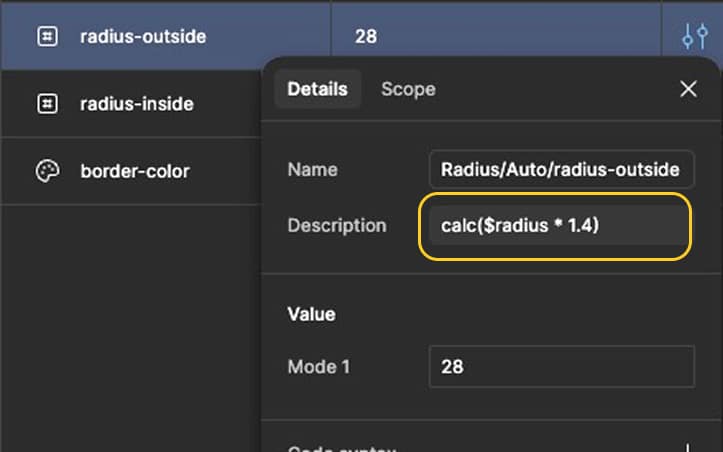
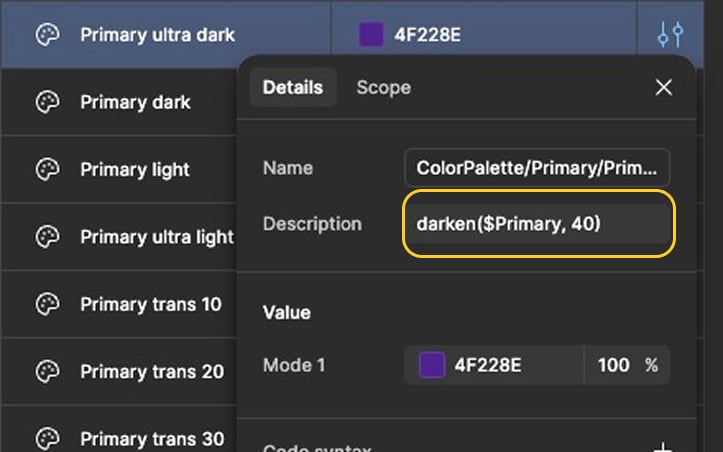
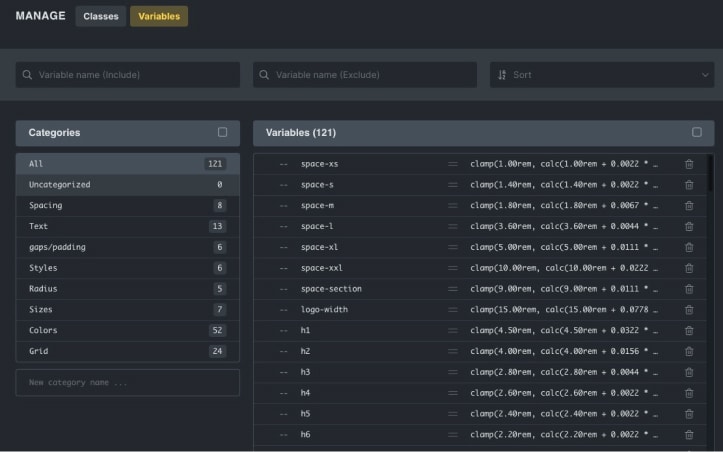
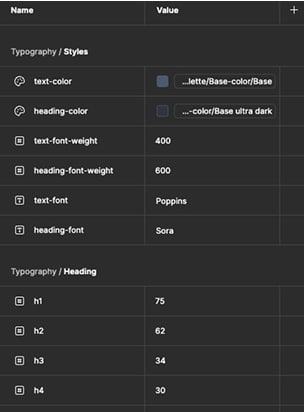
Set up your design variables in Figma
02
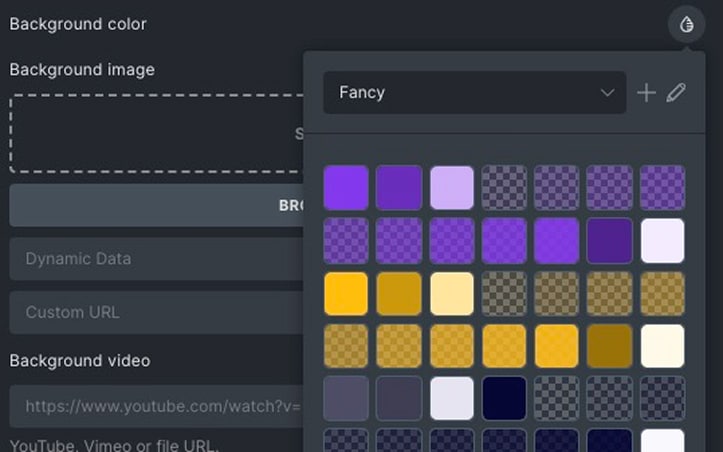
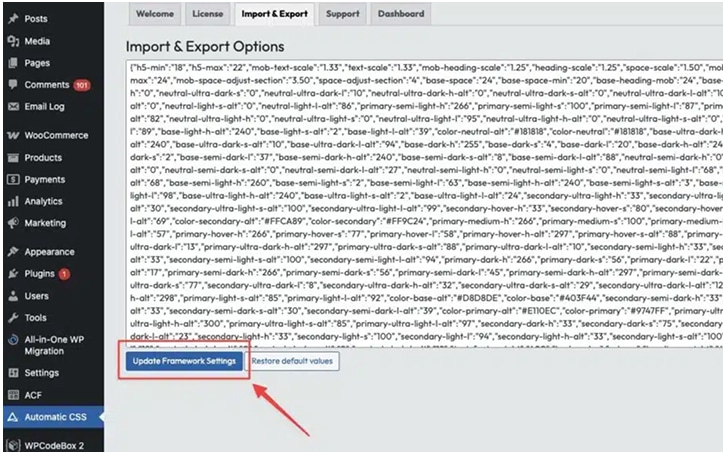
Export your variables and color palette to Bricks
With just a few clicks, convert your Figma variables into Bricks-compatible values. Keep your color system consistent across design and development — no need to manually recreate anything.
03
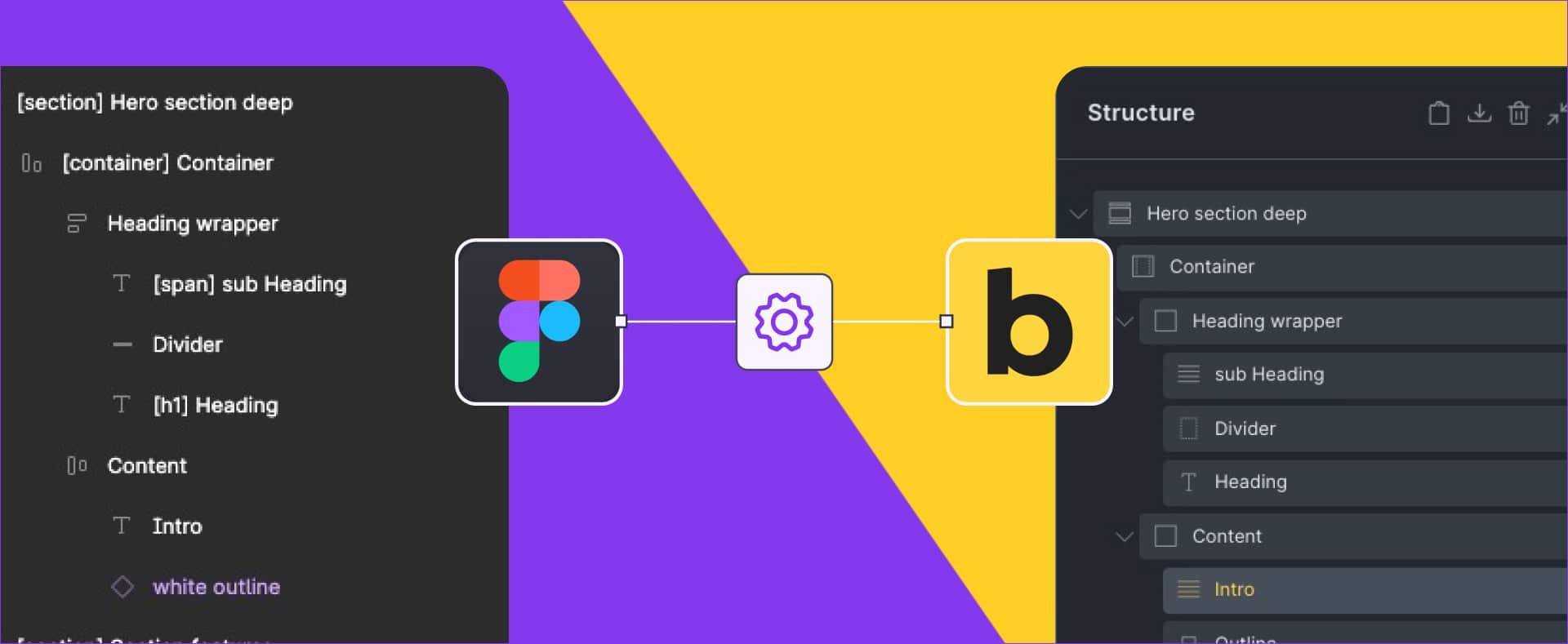
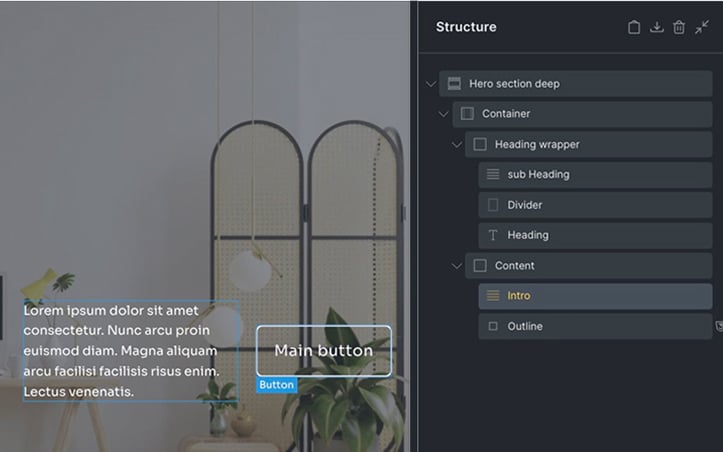
Copy from Figma, paste into Bricks
Main features
Fancy Figma to bricks builder plugin gives you everything you need to streamline your workflow: organize design variables, export color palettes, and paste fully structured sections directly into Bricks. No more duplicated effort — just clean, scalable, and efficient web design.
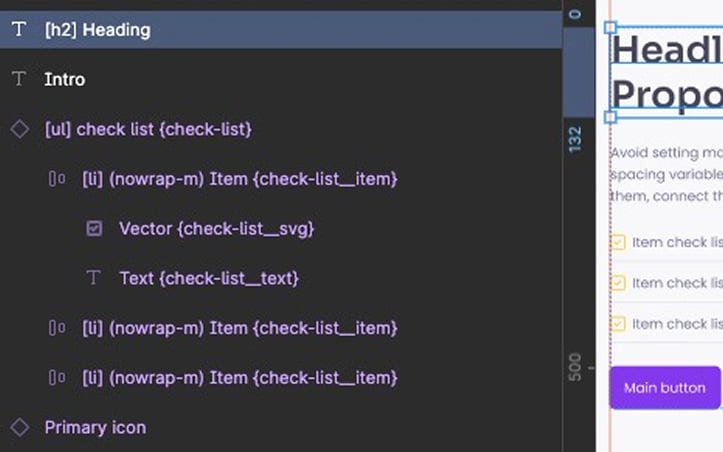
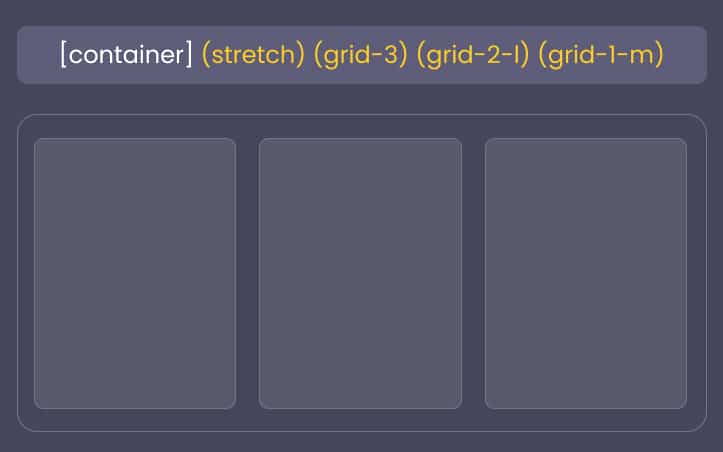
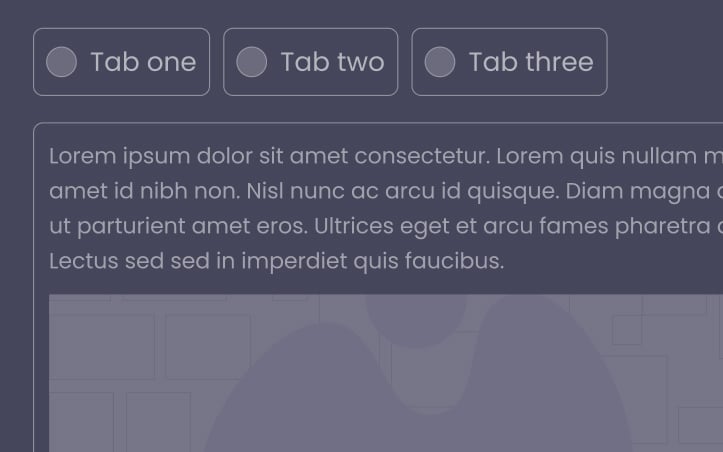
Copy-Paste Features
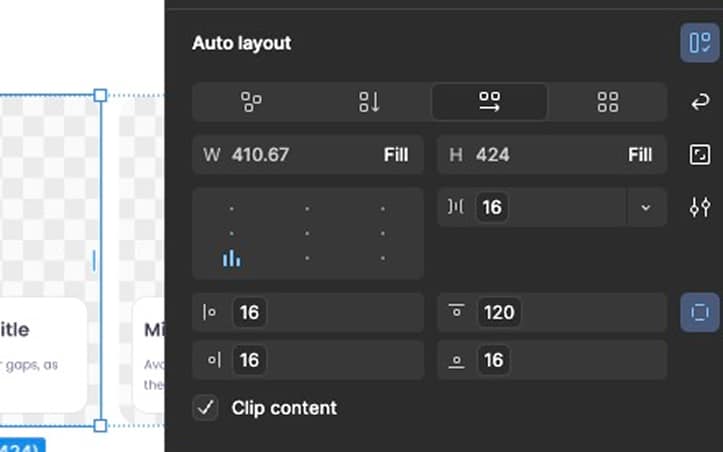
Stop rebuilding your layouts from scratch. Fancy Figma to bricks builder plugin, you can copy fully structured sections from Figma with Auto Layout — including semantic tags, classes and responsive grid support — and paste them directly into Bricks. It’s fast, clean, and made for real-world development.
Early adopter price
Get lifetime access to Fancy Figma to Bricks builder at an exclusive early adopter price. This is your chance to join the complete figma to bricks workflow at the lowest price it will ever be.
Early Lifetime
Plan sub heading10 instances*
Unlimited projects
Unlimited copy sections
Unlimited export variables
Unlimited export color palette
Lifetime updates
Support
* An instance refers to each individual installation of the software, whether on different devices or platforms. For example, if you activate the license on the desktop app and also use it on the web version, even with the same user account, it will count as two separate instances.
* During the launch phase, refunds will not be offered. Early adopters are users who believe in the product and therefore receive a special price.
FAQs
0
Does it work with the free version of Figma?
Yes, the free version of Figma works without problems, I did the whole course with the free version and the tests as well.
0
Is Fancy Figma compatible with Fancy Framework, ACSS or Core Framework?
Fancy Figma does not require any Framework because you will export Figma variables and color palette directly to Bricks natively.
But if you prefer to use ACSS, Fancy Figma is compatible with this Framework.
If you want to use other Framework you will have to name the Figma variables the same as in your FW, but you will have to copy and paste the values manually to your FW.
0
Do I have to install anything in Bricks?
No. You just need to have Bricks Builder installed, the whole workflow is based on native Bricks with no extra plugins.
0
Is it compatible with any Figma file?
Yes — as long as your file follows best practices. To ensure everything works smoothly, make sure you’re using Auto Layout, well-structured variables, clear labels, and a clean layer hierarchy.
If your Figma file doesn’t use Auto Layout or lacks structure, some features may not work properly when pasting into Bricks.