There are some auxiliary functions to export your figma variables to Bricks builder.
You can use:
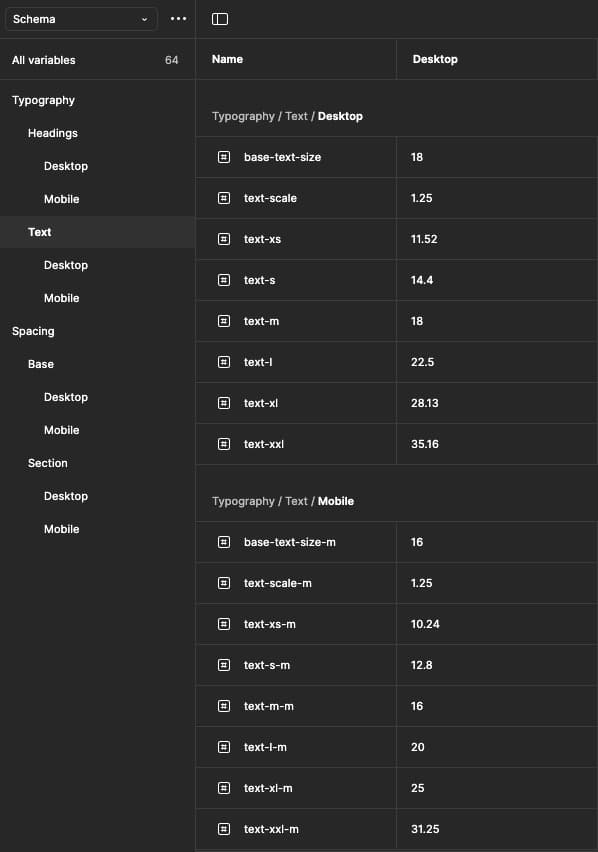
clamp(min, max): ideal for spacing and fluid typography.

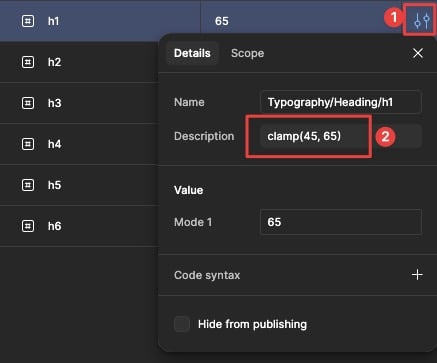
[clamp] Now you have more options for clamp when exporting variables:
You can define one variable for desktop and one for mobile, example text-xs and text-xs-m, just add [clamp] in the description of the main variable text-xs.

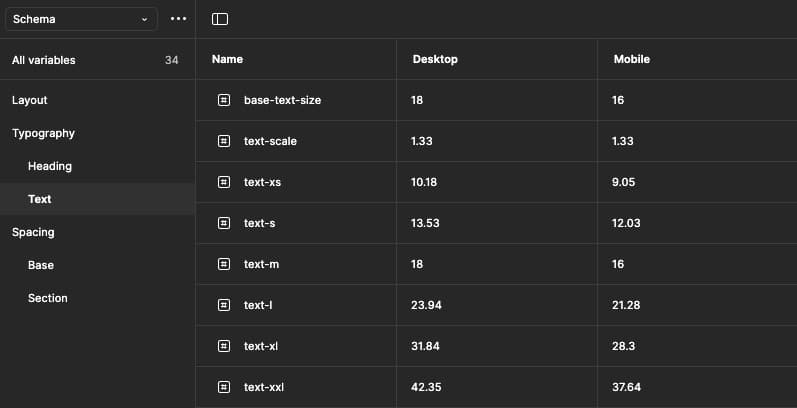
If you have the PRO version of Figma now the function detects the first mode as desktop and the second as mobile, just add [clamp] to the description.

PS: You can use [clamp] together with calc, e.g.: [clamp] calc($text-s / $text-scale)
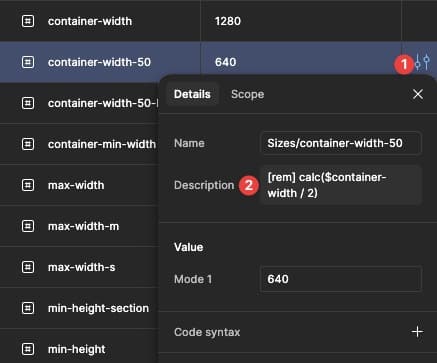
[rem]: Converts the value to rem. You can combine rem with calc. It is not necessary to use rem in clamp.

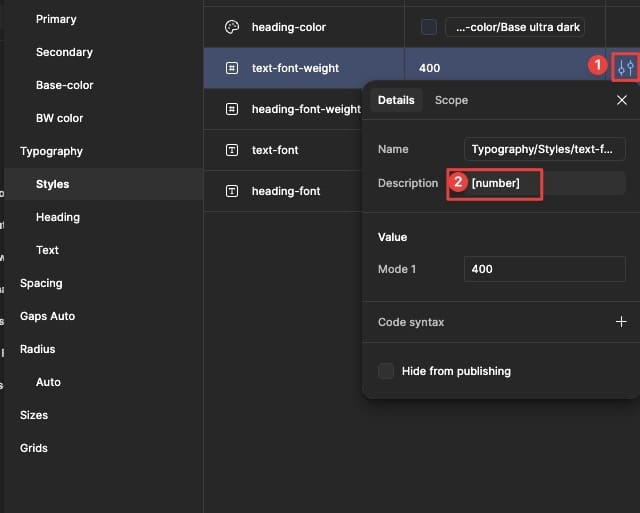
[number]: By default the numerical values will be exported in px, but you can use [number] to export only the number value.

You can also activate the Hide from publishing option so that the variable is not exported to Bricks builder.